Slik har vi testet nettlesere
Testresultater
Her er testene vi har brukt for å teste nettlesere.
I denne testen av nettlesere har vi sett på flere ting. Installasjonsprosedyre, brukervennlighet, funksjoner og ikke minst hvor godt nettleserne støtter etablerte standarder og hvor raske nettleserne er. For å kunne si noe objektivt om dette har vi brukt en serie med såkalte benchmarks – eller måleprogrammer – som tester på et objektivt grunnlag.
Hvilken nettleser støtter webstandarder på en best måte?
Hva er en webstandard? Det finnes flere webstander, blant annet HTML som brukes til å definere strukturen på en nettside, og CSS som brukes til å definere utseendet av en nettside.
Hvorfor er det viktig at en nettleser støtter webstandarder? Jo, det er webstandarder som definerer regler om hvordan en nettside skal lages. Hvis en nettleser avviker fra dette, vil ikke en nettside vises korrekt. Jo bedre støtte av webstandarder, jo bedre forutsigbarhet i måten nettleseren viser nettsider.
Det finnes en rekke tester som kan brukes til å teste webstandarder som HTML og CSS.
Acid-tester
Acid-tester er tester som er utviklet av The Web Standards Projects. Hensikten er å teste hvor godt en nettleser støtter webstandarder. Disse testene er delt i tre tester, Acid 1, Acid 2 og Acid 3. Acid 1 er den enkleste testen, mens Acid 3 tester ut flere ting. I vår test klarte faktisk alle nettleserne seg 100 prosent i alle disse testene. Det betyr at utviklere av nettlesere har i løpet av de senere årene skjerpet seg når det gjelder støtte av webstandarder i sine nettlesere.
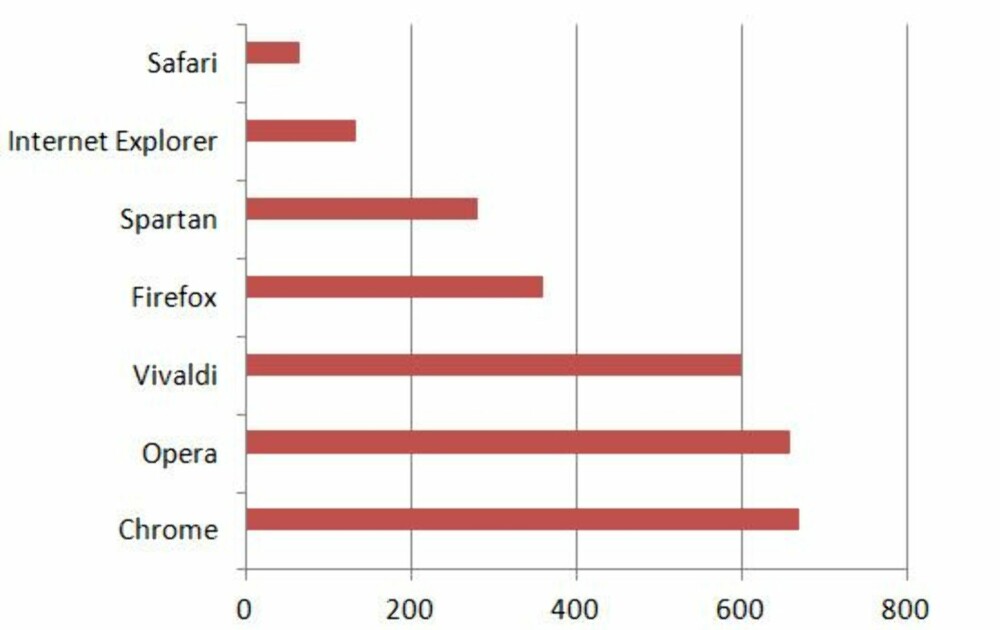
HTML5test.com
Nettstedet html5test.com kan brukes til å teste en nettleser i forhold til HTML5-støtte.
Chrome, Vivaldi og Opera viser den beste støtten for webstandarder. Firefox viser også et brukbart resultat. Spartan, Internet Explorer og Safari har den dårligste støtten.

Hvilken nettleser er raskest?
Til slutt tester vi hastigheten i nettleserne. Det finnes en rekke såkalte benchmarktester, som kan brukes til å teste hastigheten til en nettleser. Resultatene får forskjellige verdier i form av tall. Disse tallene er uten mening isolert sett, men kan brukes til å sammenligne nettleserne. Derfor har vi laget en oversikt over resultatene for de ulike testene, for de forskjellige nettleserne.
Vi har bruket følgende benchmarktester:
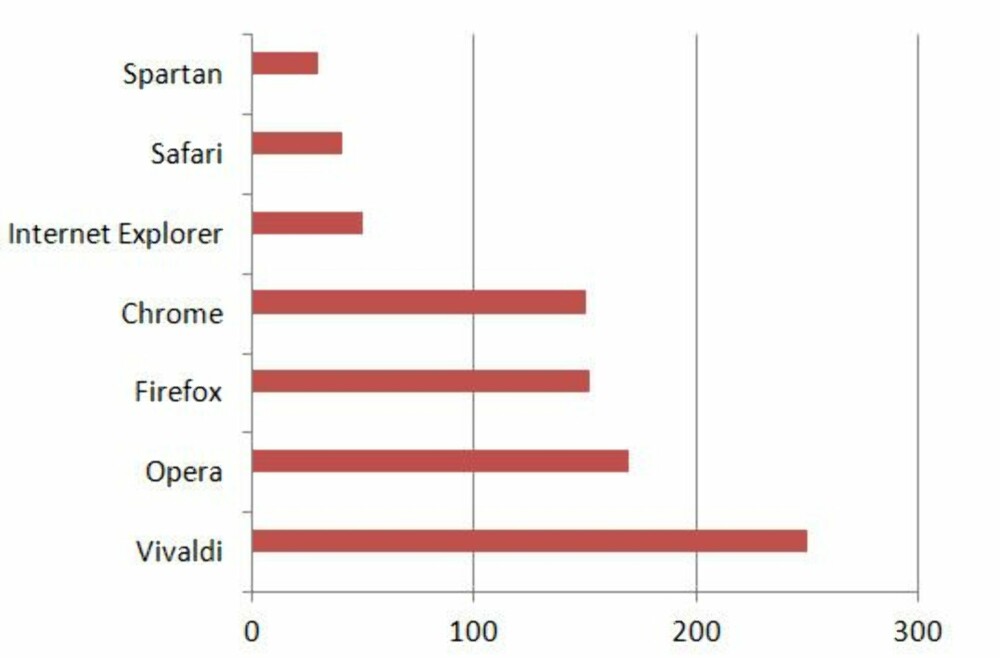
Sunspider JavaScript
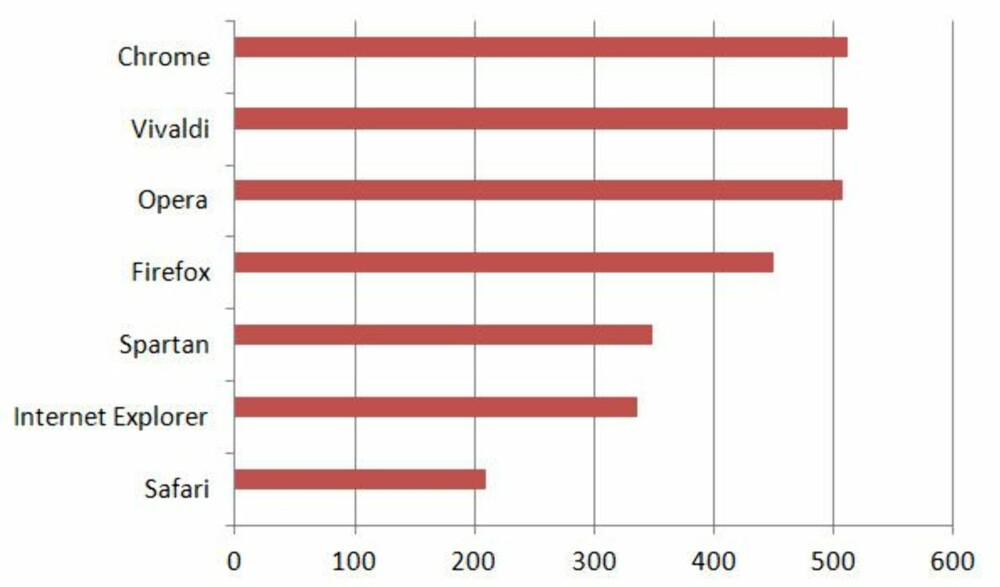
Sunspider JavaScript tester hvordan JavaScript fungerer i en nettleser. Denne testen viser motsatt tendens enn de andre testene. Her er det Internet Explorer som er vinneren. Testen måler hastigheten i antall millisekunder. Et lavt tall er et bedre resultat enn et høyt tall.

V8 Benchmark Suite
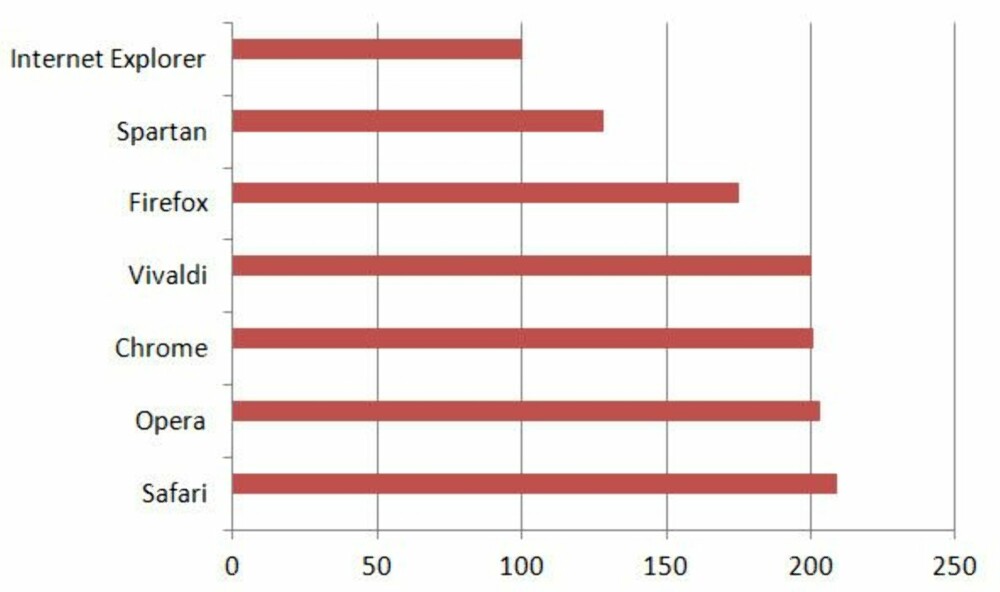
V8 Benchmark Suite er Google sin metode for å teste en nettleser med JavaScript. Testresultatet er i form av et tall uten noen måleenhet. Et høyt tall er et bedre resultat enn et lavt tall.

Peacekeeper Futuremark
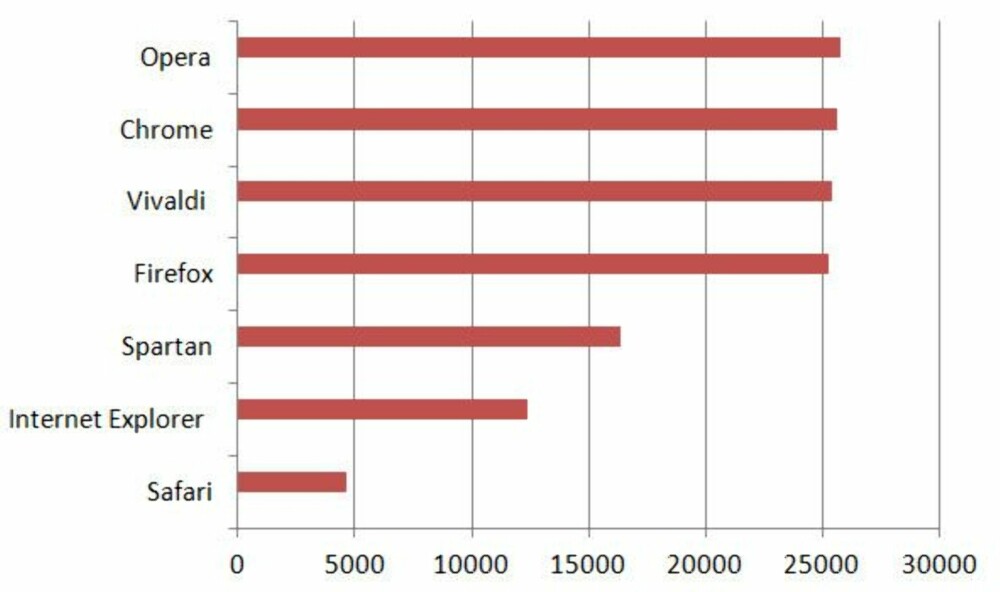
Peacekeeper Futuremark er er et testverktøy for nettlesere fra selskapet Futuremark, som utvikler ulike typer tester for datamaskiner. Dette verktøyet bruker JavaScript til å teste hastigheten for en nettleser. Testresultatet er i form av et tall uten noen måleenhet. Et høyt tall er bedre resultat enn et lavt tall.

Octane
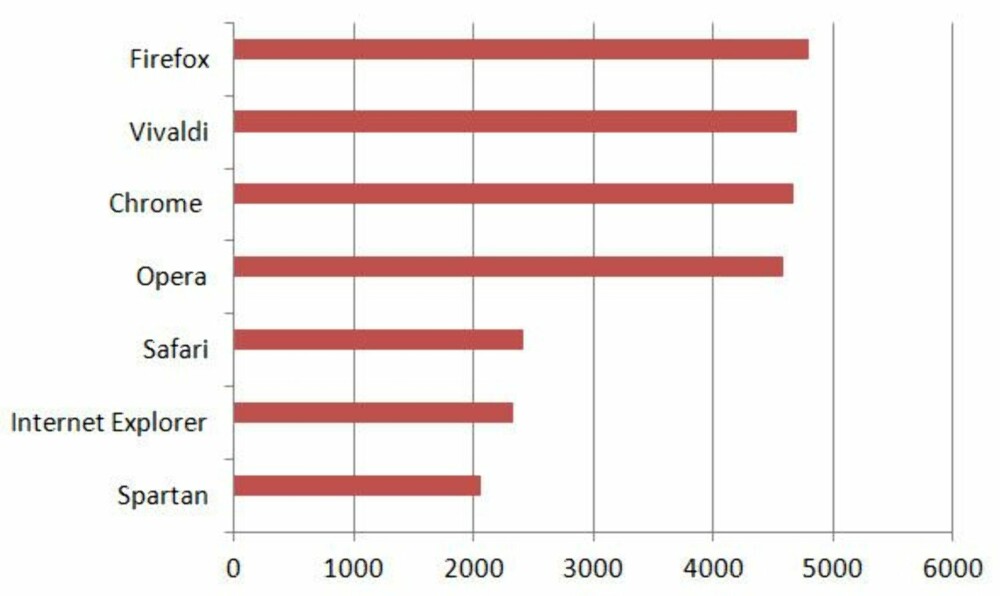
Octane har som oppgave å erstatter V8 Benchmark Suite fra Google. Octane er en mer moderne testmotor som er laget for å teste mer moderne nettsider, som er blitt mer komplekse. Testresultatet er i form av et tall uten noen måleenhet. Et høyt tall er bedre resultat enn et lavt tall.

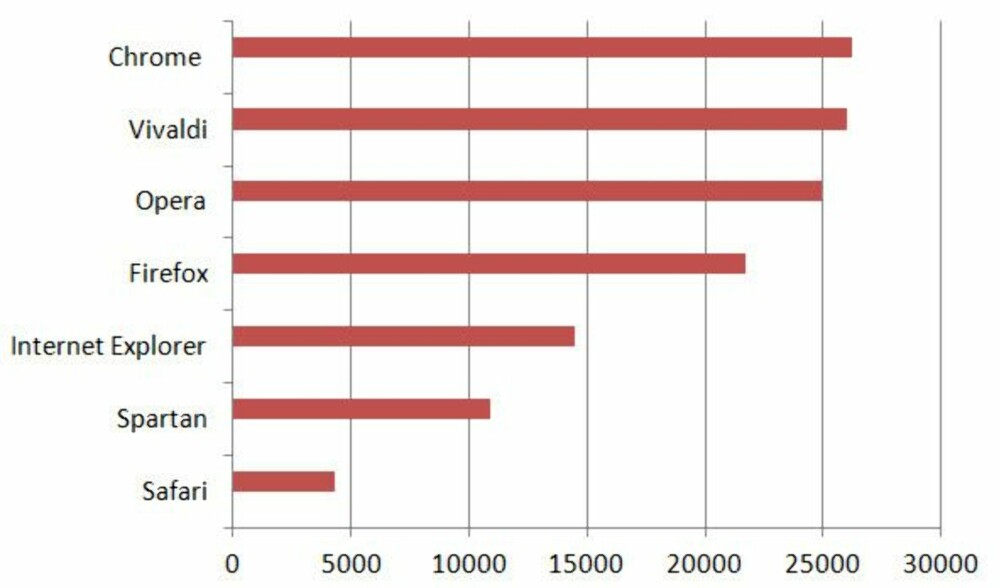
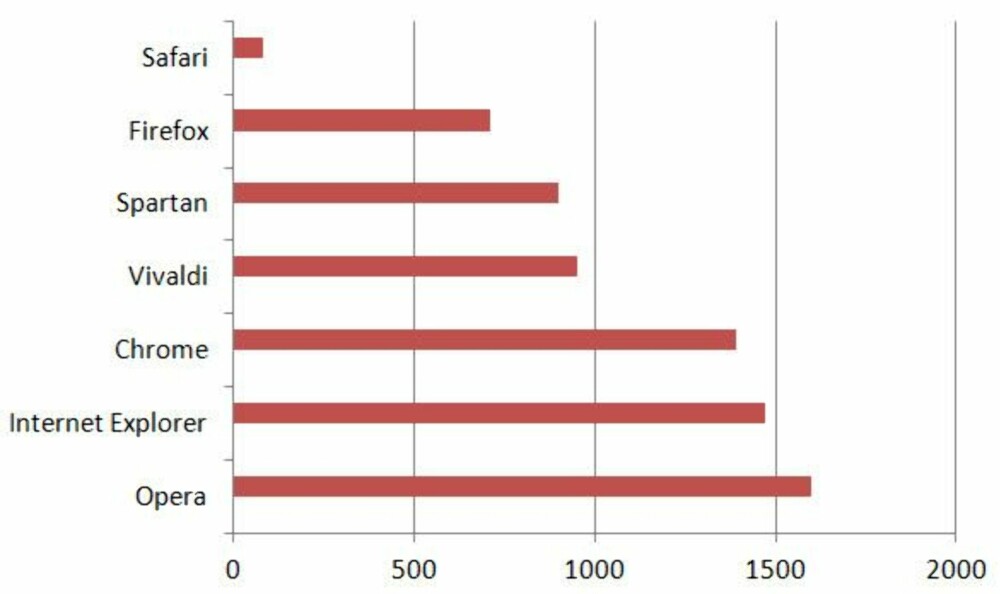
Minnehåndtering
Vi tester ytelsen i nettleserne. Vi registrerer hvor mye minne nettleserne bruker, og vi bruker tre oppsett: 1 fane, 5 faner og 20 faner åpne samtidig.
Nettlesere med 1 fane
Spartan, Safari og Internet Explorer klarer seg best, mens Vivaldi bruker mest minne med kun 1 åpen fane.
Nettlesere med 5 faner
Safari og Internet Explorer er best, mens Google Chrome bruker mest minne.
Nettlesere med 20 faner
Safari overrasker som er klar vinner, og bruker desidert minst minne, med mange faner åpne samtidig. Det er Opera som er taperen. Bruk av nettlesermotoren Chromium (Opera, Google Chrome og Vivaldi) gjør at hver fane åpner som en separat prosess, og som derfor bruker mer minne.



Denne saken ble første gang publisert 24/02 2015, og sist oppdatert 02/05 2017.
